Разработка мобильного приложения службы доставки New York Pizza
Заказчик: New York Pizza Новосибирск
Платформа (backend): MV framework
Мобильное приложение: iOS, Android
Текущее состояние
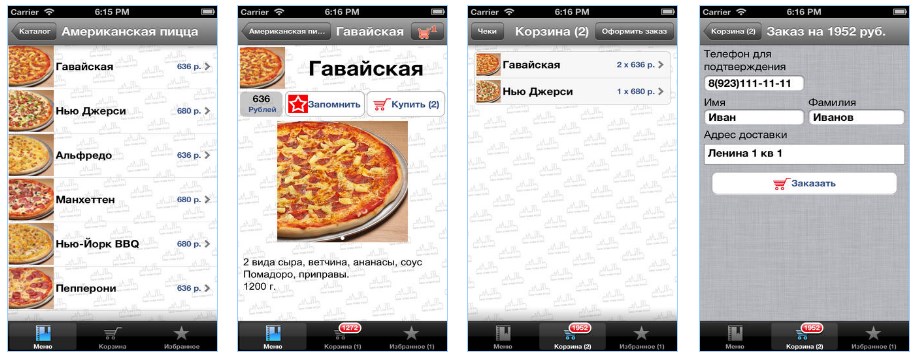
Есть работающий сайт службы доставки и готовые мобильные приложения для Android и iOS. Мобильные приложения и сайт никак друг с другом не связаны, приходится каждый раз обновлять информацию в двух системах. К тому же мобильное приложение очень устарело, поддерживать его сложно, развивать невозможно:

Именно поэтому решено разработать новое мобильное приложение и объединить их с сайтом (вернее, использовать единый backend), как это уже было успешно реализовано с доставкой Перчини.

За работу
Готовим прототипы страниц приложения, обговариваем все тонкости и пожелания по реализации мобильного приложения. Сам дизайн экранов мобильного приложения подготавливает заказчик, а нам достается дальнейшая техническая реализация проекта.
«Нельзя просто так взять и сделать…»
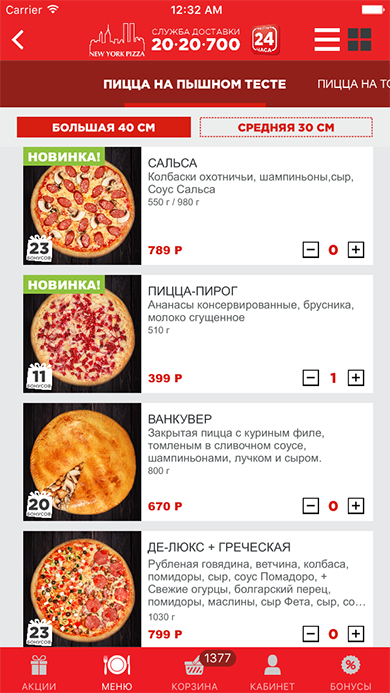
В мобильном приложении заказчик пожелал разделить пиццы 30 и 40 см по разным вкладкам, то есть на одной вкладке все 30 см пиццы, а на другой – 40:

Казалось бы, и что такого… Но не тут то было.
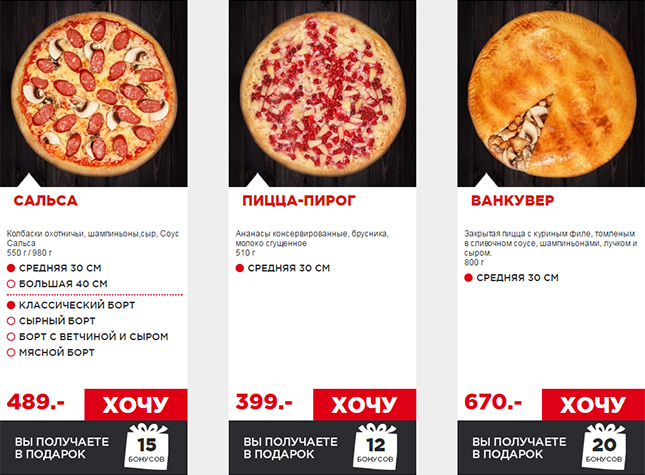
Как было сказано ранее, в роли backend приложения выступает MV framework, который уже развернут и запрограммирован на работу с сайтом. То есть архитектура и база данных уже продумана и разработана. На сайте нет подобного разделения, там используются так называемые SKU товаров и диаметр выбирается не на отдельной вкладке, а у каждого товара. Усугубляется это все тем, что у некоторых пицц помимо диаметра можно выбрать еще один параметр – борт:

Теперь специалисту server API нужно как-то это все «запаковать» и передавать по JSON, а разработчикам мобильных приложений все «разобрать» и показать в нужном виде. Задача не из простых, но мы с ней благополучно справились!
Технические детали
Итого, технически решение состоит из:
- Backend. В роли backend выступает система управления сайтом MV framework.
- Мобильные приложения. Решено разработать приложения под популярные операционные системы Android и iOS.
- Server API. Для передачи данных между приложениями и сервером используется REST API (JSON). API полностью документируется. Через API передаем меню (разделы, цены, описание), акции, бонусы и т.д.
Все изменения, которые вносятся в админку сайта, автоматически синхронизируются с приложением. Данная реализация позволяет поддерживать в актуальном состоянии сразу все каналы доставки: сайт, мобильную версию сайта, мобильные приложения и 1С.
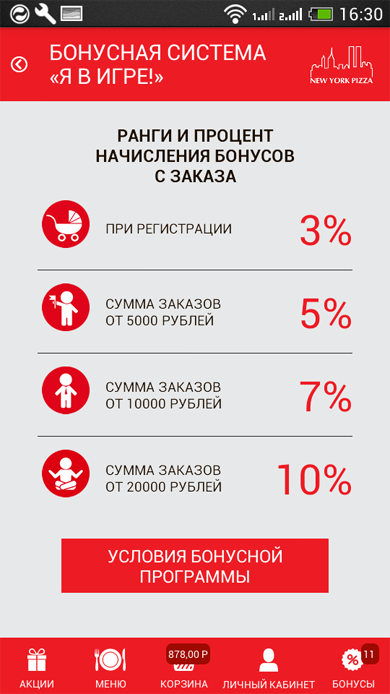
Отдельно следует отметить синхронизацию данных по бонусной программе – не важно что вы используете сегодня: мобильное приложение или сайт, у вас всегда актуальная информация о ранге и бонусных баллах:

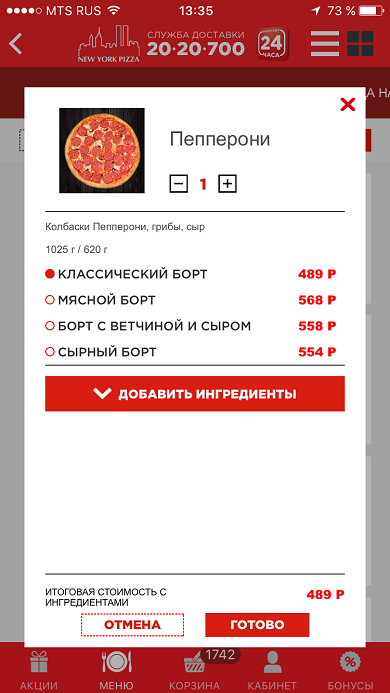
Выбор борта и дополнительных
ингредиентов переносится на отдельный экран:

Финишная прямая
Нашим QA специалистам не пришлось скучать, так как в проекте очень много тонкостей и нюансов, что только стоит один экран с выбором борта (см. выше).
А наши менеджеры сделали просто невозможное – AppStore одобрил и опубликовал мобильное приложение уже через 8 часов после подачи на модерацию! И в новогодние каникулы пользователи наслаждадись вкусной и горячей пиццей, заказанной в новом мобильном приложении New York Pizza.
Приложения доступны для скачивания в Google Play и AppStore. Bon Appetite!

