Разработка мобильного приложения для сайта службы доставки «Перчини» на базе MV framework.
Заказчик: Ресторатор Франчайзинг Груп
Платформа: MV framework
Мобильное приложение: iOS, Android
О клиенте: РЕСТОРАТОР управляет ресторанными сетями под собственными брендами с 1997 года. Все концепции занимают лидирующие позиции в своем сегменте, среди них: сеть итальянских ресторанов Перчини, сеть гриль-баров PEOPLE'S, ресторан Park Cafe, ресторан восточной кухни Чучвара, сеть американских пиццерий New York Pizza, служба доставки 20-20-700.
Предистория
На момент создания мобильного приложения уже есть и успешно работает сайт доставки «Перчини», который интегрируется по SOAP с внутренней системой клиента. С процессом создания сайта можно ознакомиться в нашем прошлом кейсе. Помимо основного сайта, есть еще и мобильная версия (облегченная с хорошо продуманной навигацией), доля заказов с которой составляет порядка 40% по сравнению с сайтом.
Сайт доставки работает на мощном движке MV framework, поэтому «донастроить» его и подготовить API для мобильных приложений не вызывает сложности для разработчиков.

Решение
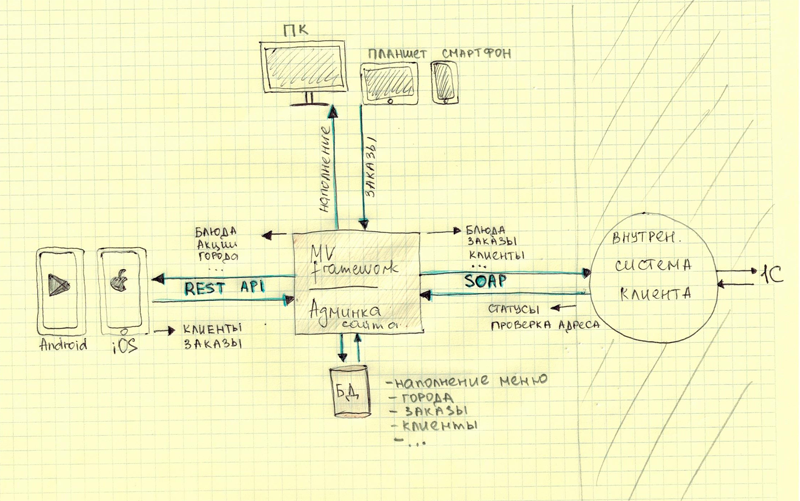
Специально для успешной реализации мобильных приложений разрабатывается и документируется REST API (JSON). Через API планируется передавать меню (разделы, цены, описание) для каждого города, акции, адреса ресторанов и пр. информацию из системы управления сайтом. Все изменения, которые вносятся в админку сайта, автоматически синхронизируются с приложением. Данная реализация позволяет поддерживать в актуальном состоянии сразу все каналы доставки: сайт, мобильную версию сайта, мобильные приложения и внутреннюю систему клиента:

Техническая реализация одинаковая для iOS и для Android, различия есть лишь в
интерфейсе: решили оставить «нативную» навигацию для разных платформ:


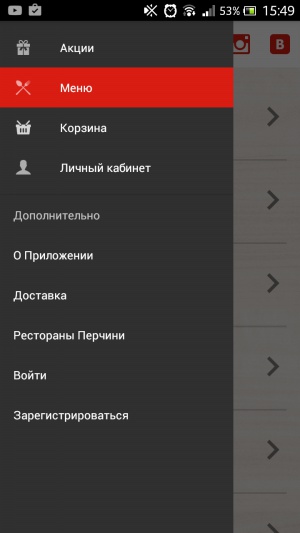
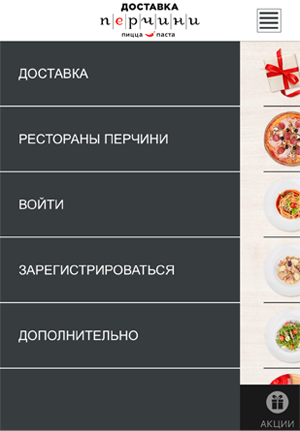
У Android– это раскрывающееся меню слева. Для удобства пользования приложением, иконку«Корзина» закрепили в правом верхнем углу на большинстве экранов.


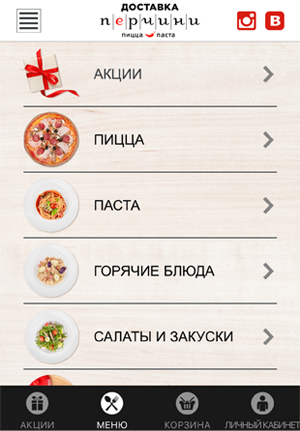
Для iOS используем tab bar под наиболее популярные разделы: Акции, Меню, Корзина, Личный кабинет. Раскрывающееся меню слева используем для дополнительной информации.
Блюда можно просмотреть списком или плиткой – кому как удобнее:


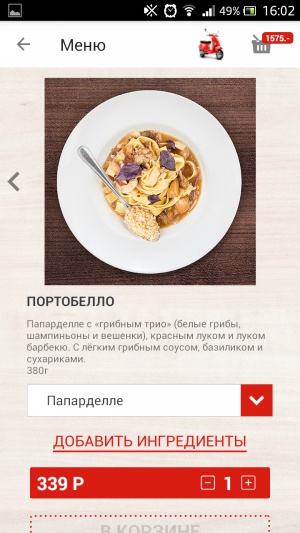
Также как и на сайте можно выбрать вид пасты, добавить лепешку к супу или заказать дополнительный ингредиент к пицце:


Отличительным преимуществом мобильного приложения перед сайтом является то, что можно хранить информацию для не зарегистрированных пользователей в том числе. Данное преимущество используется при оформлении заказа на доставку – можно сохранять разные адреса доставки, что сокращает время оформления заказа, достаточно просто выбрать адрес из списка.

