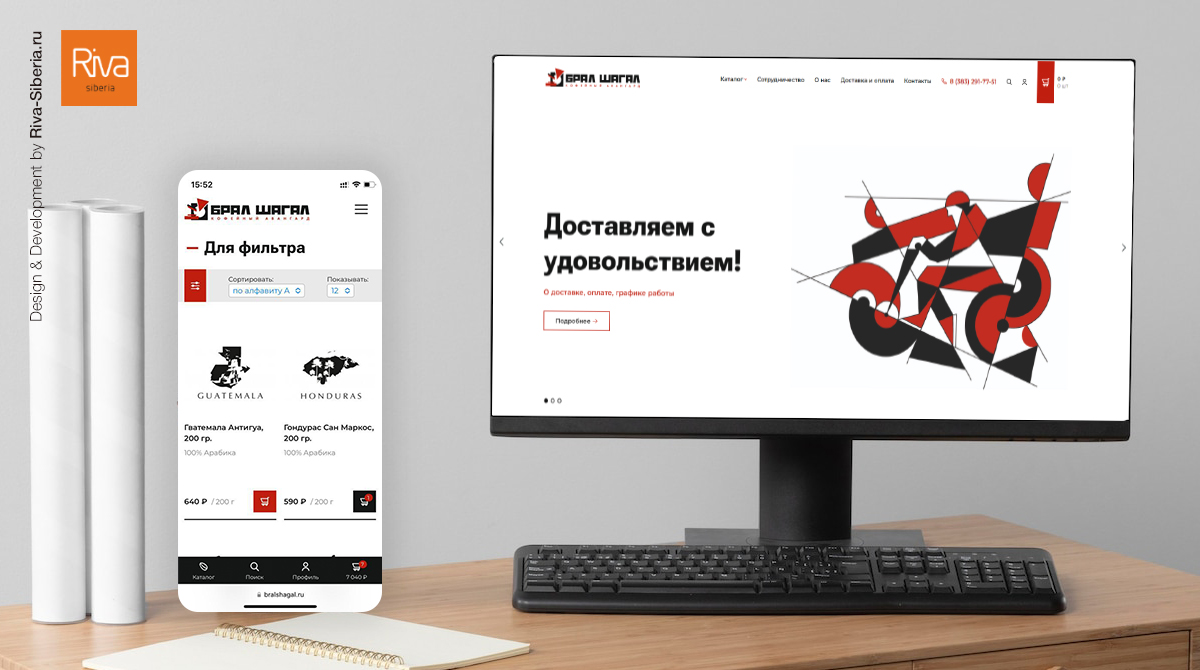
UI/UX Дизайн интернет-магазина «БРАЛ ШАГАЛ»
В рамках разработки интернет-магазина была оказана услуга по UX/UI дизайну. Остановимся на ней подробнее.

Прежде всего, БРАЛ ШАГАЛ – это производственная компания по обжарке кофе. С ребятами у нас давнее сотрудничество, специально для них в свое время мы разработали «закрытый сайт» для оформления оптовых заявок на чай.
И сейчас есть желание разработать интернет-магазин «БРАЛ ШАГАЛ» для покупки кофе, при этом использовать единый backend (административную панель) для этих 2-х сайтов. НО! В интернет-магазине может оформить заказ любой желающий по розничным ценам, а для оптовых клиентов также предоставляются специальные условия для покупки.
Старт работ
Все детали технического плана и структура сайта известны, пожелания по дизайну Заказчик озвучил, пора приступать к UX проектированию. В разработке 8 страниц:
- Главная страница
- Каталог: категории списком
- Каталог: товары списком + фильтры + сортировка
- Каталог: страница товара
- Корзина
- Оформление заказа
- Новости списком
- Стандартная страница (для задания стилей + поля формы).
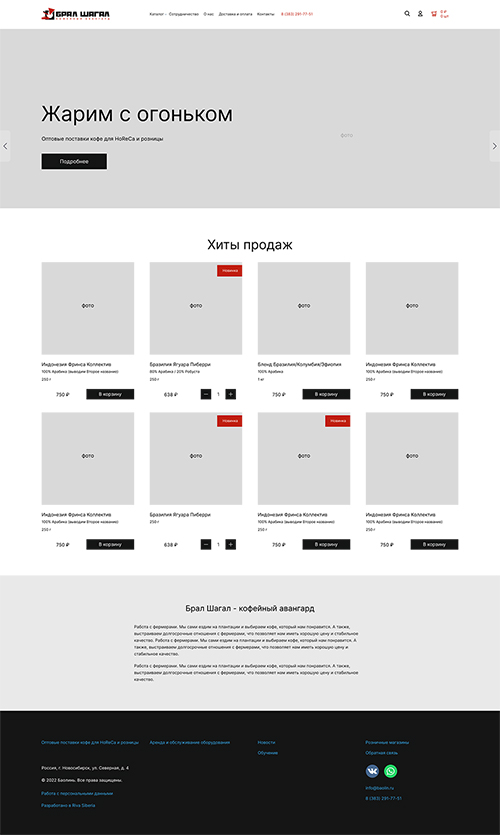
1. Главная страница
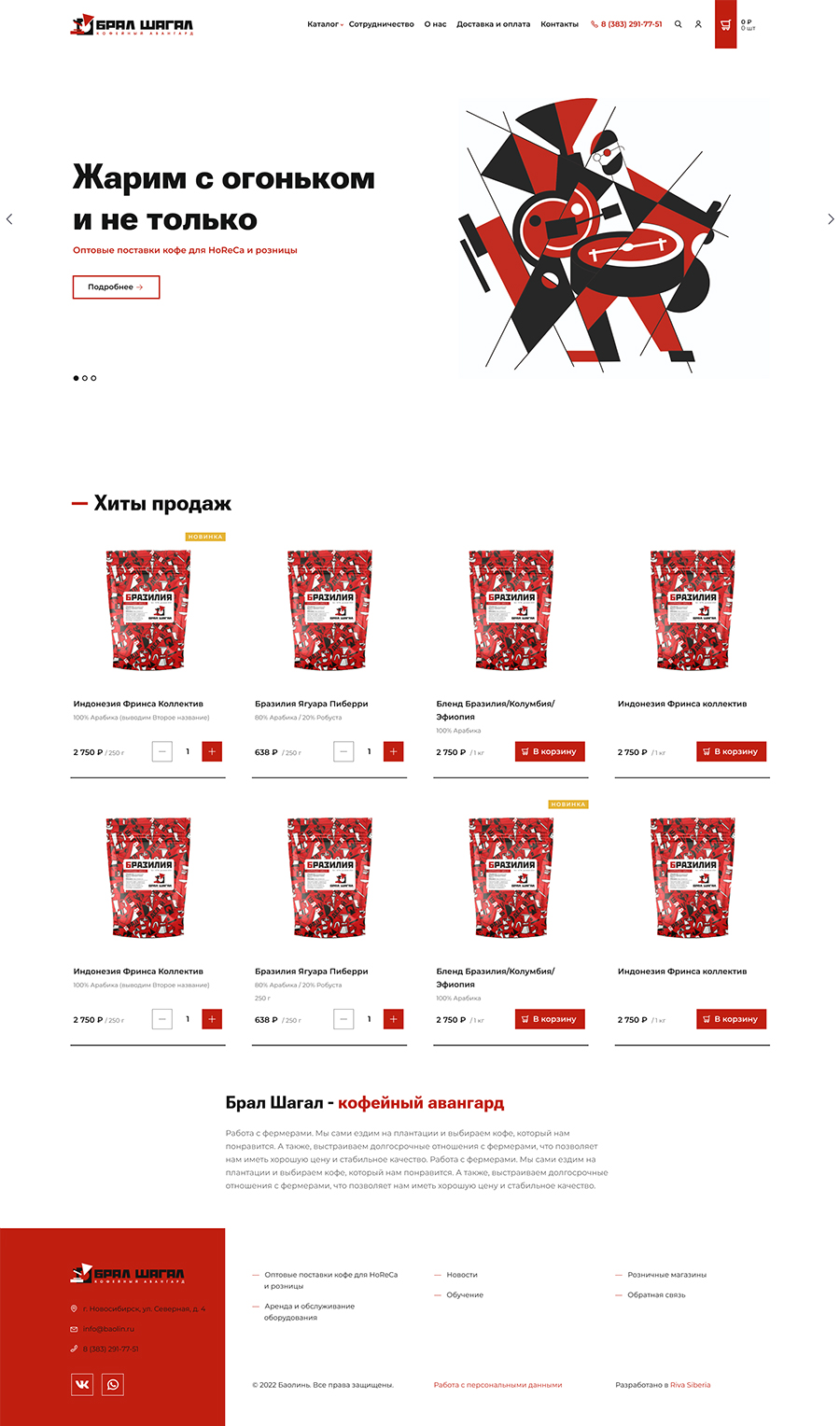
Сайт должен отлично смотреться на широкоформатных мониторах, при этом на экран хотим разместить как можно больше товаров, поэтому останавливаемся на ширине контента в 1600рх. На мониторах слева и справа остается пустая «защитная» область, что улучшает восприятие сайта, предотвращая от переизбытка информации.
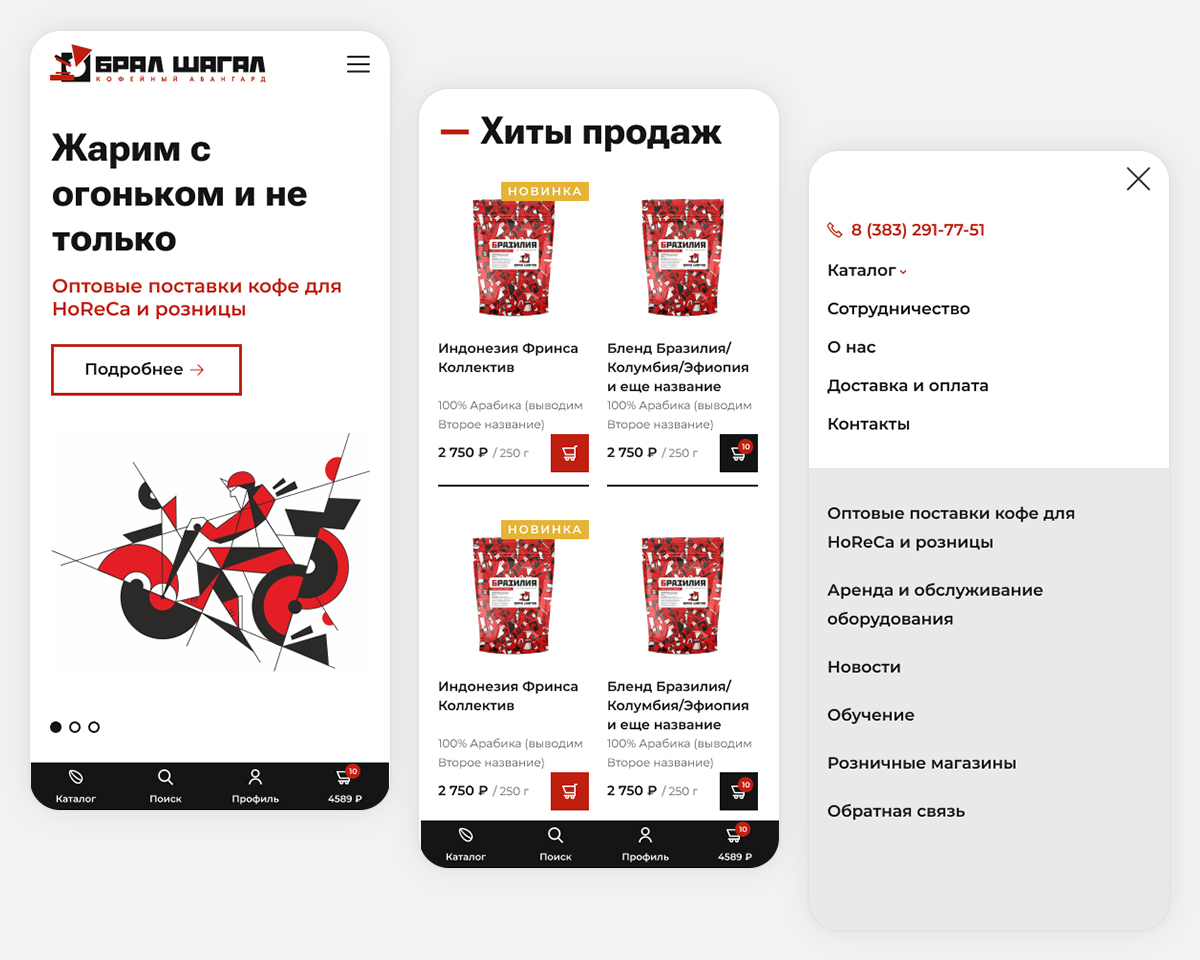
НО! Не забываем и про смартфоны (на смартфонах плюс-минус примерно одна картина, так как «небольшой» экран диктует свои ограничения). За смартфоны не переживаем – наш опыт позволяет сделать все в лучшем виде.
Основное меню и номер телефона размещаем по центру, при этом каталог представляем в виде раскрывающегося списка (тем самым мы не ограничиваем дизайном клиента в количестве категорий). Поиск свернут – по клику на лупу он разворачивается, ссылка на вход выполнена в виде иконки и все это размещается рядом с иконкой корзины (традиционно в правом верхнем углу). При этом у корзины показываем количество и сумму – это важная информация и она всегда перед глазами.
Широкоформатный баннер – пожелание Заказчика.
Хиты - товары размещаем в виде плитки, маркер «Новинка». На карточке показываем название (оно же содержит вес) и состав (а ля «второе название»). Цену и кнопку «В корзину» размещаем на одном уровне. Клик на кнопку «В корзину» добавляет товар и на ее место выводим количество – наглядно видно, что товар в корзине и можно изменить его количество одним кликом.
Подвал сайта пока оставляем в том виде, что нам передал Заказчик. Но его нужно обязательно перекомпоновать логически – объединить контактную информацию, меню, разбить на смысловые блоки. Решаем оставить это на следующих этап UI дизайна.

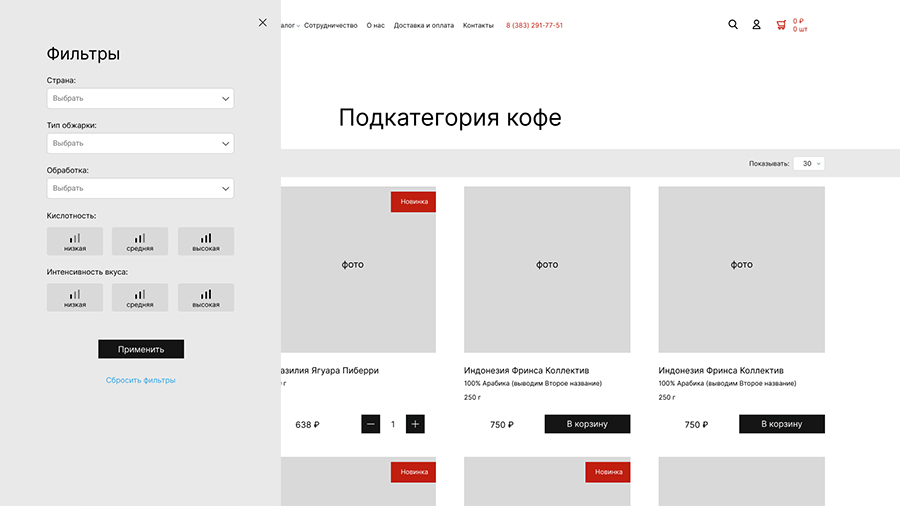
2. 3. Каталог
Категории и список товаров – делаем в классическом виде. Так как акцент смещается все больше в сторону мобильных пользователей (а именно пользователей смартфонов), то решаем выполнить фильтры в виде кнопки, по клику будет раскрываться панель с фильтрами (на смартфонах раскрывается на весь экран):

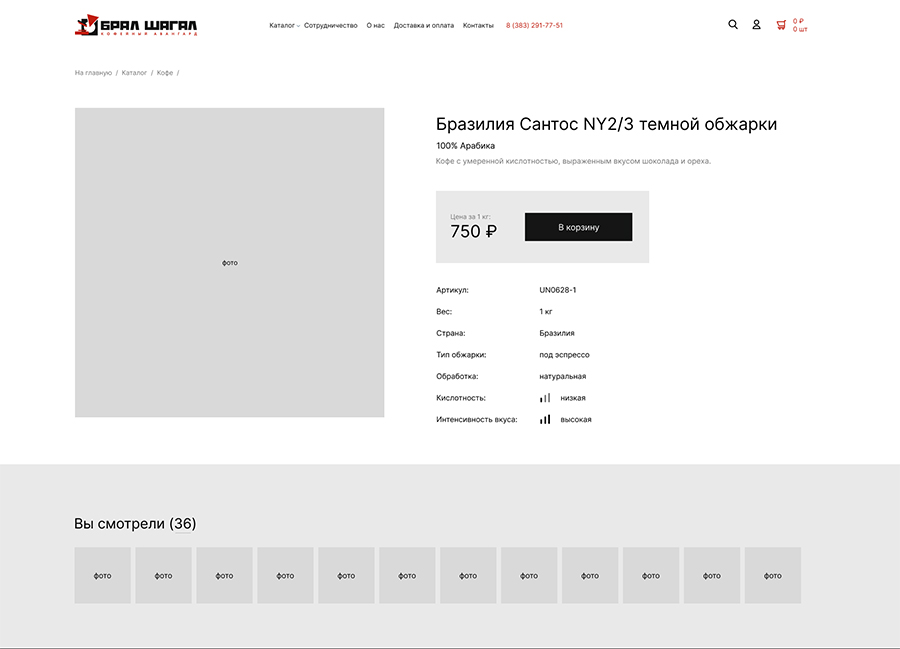
4. Страница товара
Здесь крупно фото товара, название товара, ниже его состав, еще ниже словесное описание вкуса и аромата кофе (всё… захотелось кофе :)
Цену и кнопку выделяем вместе, обязательно указываем за сколько грамм или килограмм цена (на сайте разные фасовки). Здесь не должно быть никаких сомнений, все четко и по делу.
Ниже выводим все характеристики товара. Такие характеристики как кислотность и интенсивность выводим в виде диаграммы для большей наглядности восприятия информации.
Обязательный блок «Вы смотрели» - показываем те товары, на страницы которых заходил пользователь. Ну и, конечно, не забываем про «хлебные крошки» - просто, удобно, понятно и хорошо для SEO.

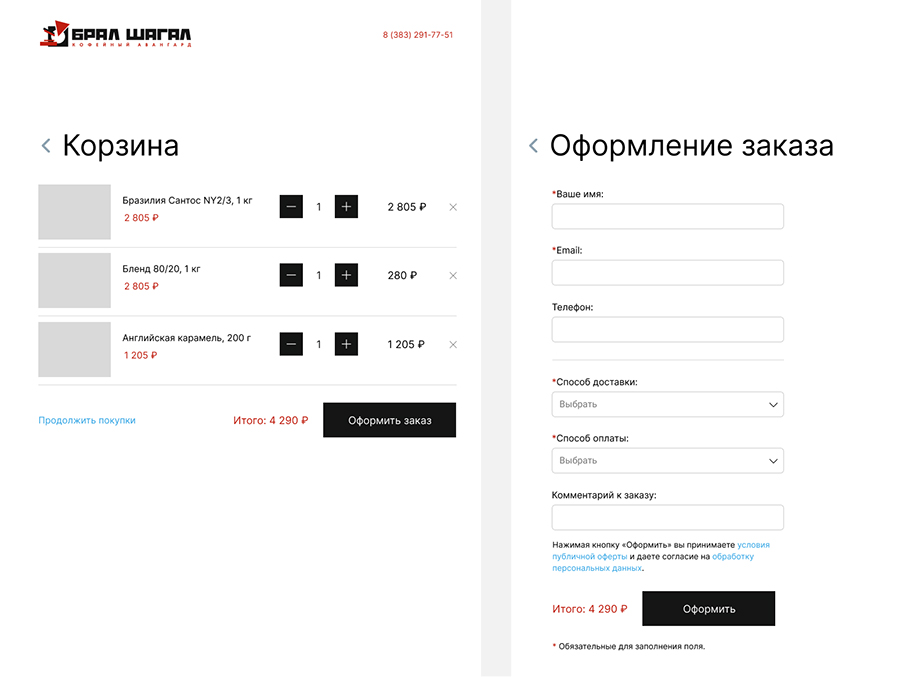
5. Корзина и 6. Оформление заказа
В корзине убираем общие элементы сайта (шапка и подвал), ничто не должно отвлекать от процесса покупки. Сверху справа оставляем номер телефона – на случай, если клиенту потребуется связаться с продавцом. Для оформления заказа необходимо заполнить контактную информацию (группируем ее вначале) и далее выбрать способы доставки и оплаты. Часть информации будет уже заполнена (это касается зарегистрированных пользователей), способы доставки и оплаты будут также отличаться у розничных и оптовых клиентов. Ну и, конечно, же ссылки на условия публичной оферты и согласие на обработку персональных данных.

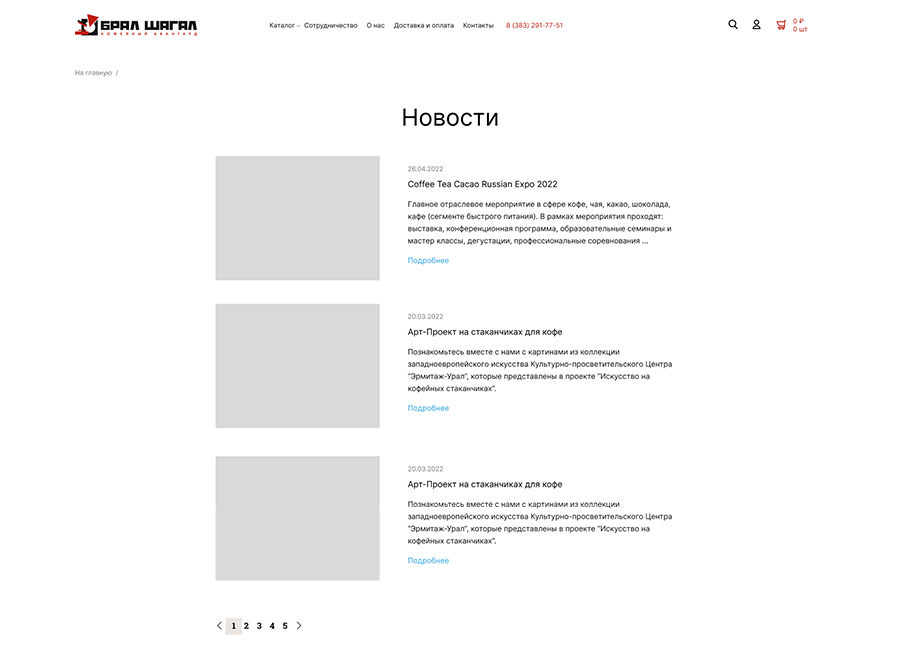
7. Новости списком и 8. Стандартная страница
Новости выполнены в виде классического списка с обложкой и анонсом самой новости. Для удобства восприятия текста сокращаем ширину контента до макс. 1000 рх. Тоже самое проделываем и для стандартной страницы, уменьшаем до макс. 900 рх.

UI дизайн
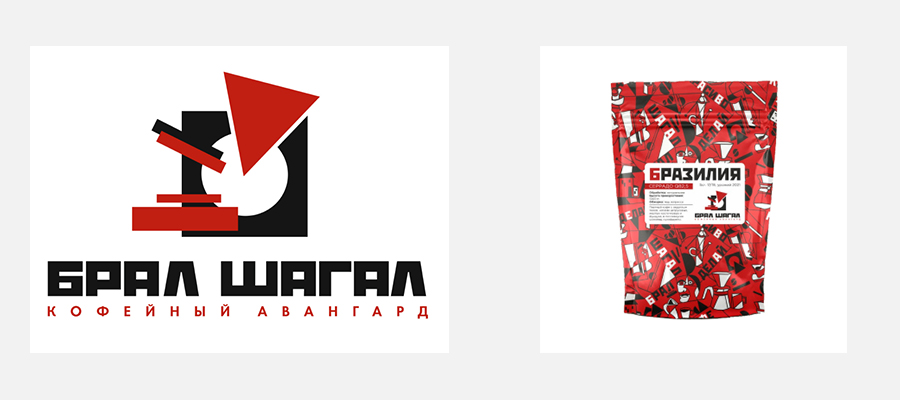
Согласовав все нюансы на прототипах с Заказчиком, переходим к визуальной составляющей – UI дизайну. От Заказчика получаем фирменный стиль:

Выполнен в стиле авангард, что и определяет основную цветовую схему и стиль – четкость линий, но с долей здорового «хулиганства».
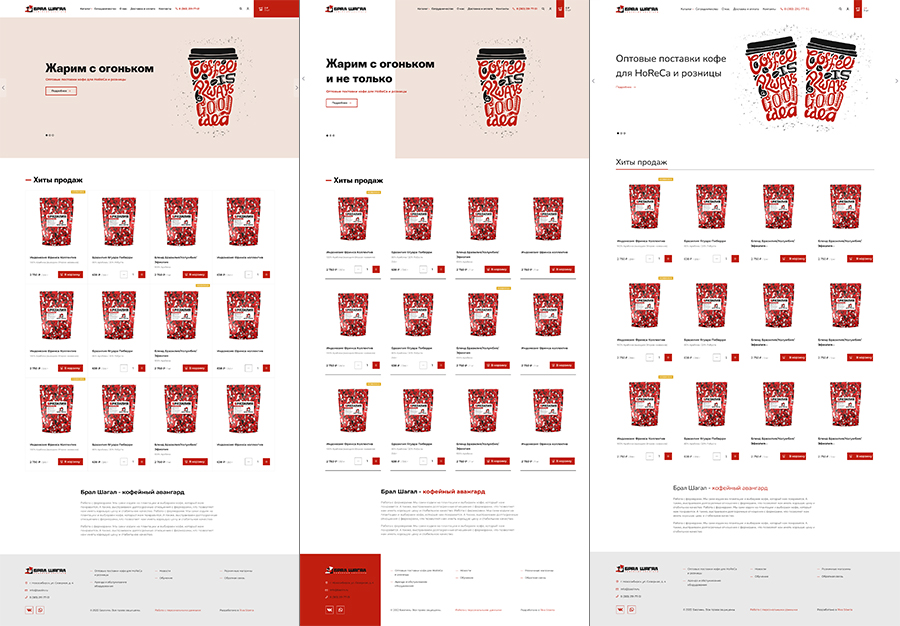
Подготовили 3 варианта дизайна главной страницы:
- Визуально выделяем шапку сайта, основной - черный цвет, красный в виде акцентного. Корзину выделяем красным акцентным цветом. Баннеры предлагаем размещать на цветном фоне (разном) - при этом использовать пастельные "приглушенные" цвета. В качестве шрифтов - заголовки выделаем жирным, но используем более мягкий, округлый шрифт для смягчения восприятия "общей картины" с квадратными фигурами (кнопки, корзина, фоны и пр.). Хиты продаж - здесь блок выделяем красным "тире", что перекликается с логотипом. Новинка - иконку делаем желтым цветом, чтобы визуально выделиться из цветовой гаммы, но при этом не нарушать ее строгость. Подвал сайта выполнен в светлых тонах, что визуально "облегчает" страницу и дает глазу отдых.
- используем легкую ассиметрию для придания динамике страницы. Как-бы отделяем логотип от остального пространства, что позволяет четко разделить информацию и привлечь внимание к лого. Здесь также можно использовать разные пастельные фоны на баннере, таким образом поиграться с "характером" и восприятием страницы. Подвал - выделяем фирменным красным часть с контактами, плюс можно добавить анимации: по наведении на правую (белую) часть подвала - он окрашивается в красный, а красный блок наоборот становится белым.
- не выделяем фоновым цветом баннер, таким образом основное внимание уходит именно на графический рисунок и далее переходит на сопроводительный текст баннера. Используются тонкие начертания шрифтов для придания мягкости и легкости странице. Подробнее выполнен в виде ссылки, что смещает акценты в сторону текста баннера. Товары также размещены просто на белом фоне, безо всяких рамок и разделителей.

В итоге финальный вариант главной страницы выглядит так:

Для смартфонов оставили вариант с 2мя плитками в ширину, кнопку «В корзину» заменили на сокращенный вариант – только иконка, по клику на иконку 1 +1 шт добавляется в корзину:

Ниже видео с финальными интерактивными макетами интернет-магазина:
По готовности этапа дизайна в работу подключаются программисты и SEO специалисты.
Интернет-магазин БРАЛ ШАГАЛ доступен по ссылке https://bralshagal.ru/

