Разработка и SEO оптимизация сайта
Заказчик: Федеральный исследовательский центр Институт цитологии и генетики Сибирского отделения Российской академии наук
Движок сайта: PHP фреймворк MV-framework.ru
Задача: Обновление текущего сайта НИИКЭЛ, основной акцент – Клиника института лимфологии, которая предоставляет услуги на платной и бесплатной основах, в том числе по квотам. Важно представить не только услуги Клиники, но и отразить научную деятельность Института, при этом информация должна подаваться чётко и структурированно, чтобы пользователь смог точно понять, что за организация перед ним.

Текущее состояние
Прошлый сайт был создан в начале нулевых и объективно устарел: дизайн не отвечает современным тенденциям, а техническая реализация не соответствует требованиям к медицинским сайтам.
Из-за наличия достаточно большого количества информации, планируем перенести ее со старого сайта через дамп базы данных, как это было сделано для ФБУН Вектор. Забегая вперед, к сожалению, этого сделать не получилось – старый сайт был сделан на конструкторе и по какой-то причине разработчики отказались предоставить дамп. Данное обстоятельство затянуло запуск сайта.
Шаг за шагом
Перед нашими специалистами стоит достаточно объемная задача, поэтому всю работу логично разделить на этапы: 1. Проектирование и дизайн сайта 2. Адаптивная HTML верстка 3. Программирование 4. Отладка и запуск проекта. В процессе работы решаем, что сайт в том числе нужно оптимизировать для поисковых систем (SEO оптимизация).
Проектирование страниц сайта
Работу по проектированию начинаем со встречи, где обсуждаем текущее состояние и основные моменты, которые необходимо отразить на новом сайте. Также обсуждаем специфику деятельности Клиники института лимфологии, чтобы лучше подать и представить информацию на сайте.
В результате проработано более 20 страниц сайта – главная страница, раздел Клиники (о клинике, сотрудники списком, страница сотрудника, направления и центры), пациентам, институт (структура, лаборатории, новости и пр.) и т.д.:
Далее назначаем еще одну встречу, на которой уже наглядно на прототипах обсуждаем новый сайт: функциональные и технические моменты, дизайн. Вносим изменения в проект согласно пожеланиям Заказчика и планомерно переходим к этапу веб-дизайна.
Веб-дизайн
Как обычно, сначала поработали над главной страницей. В процессе был задействован брендбук, а позже подключился и графический дизайнер НИИКЭЛ – он сформулировал основное представление / атмосферу сайта, а также подачу айдентики. После чего нами были внесены коррективы и проработаны все остальные внутренние страницы сайта.
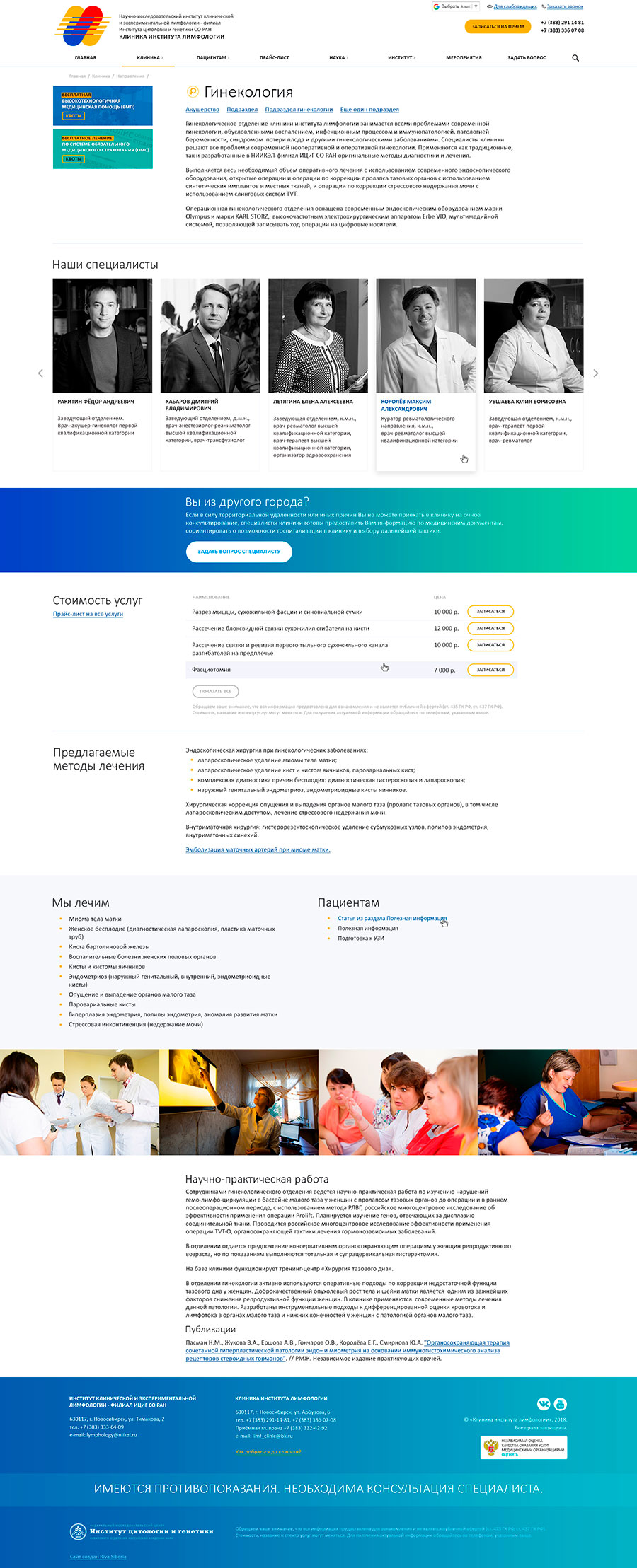
Основательно прорабатываем страницу Направлений, на которой нужно представить разноплановую информацию. Основная логика – в самом верху показываем описание плюс ссылки на подразделы (их можно использовать для SEO при настройке семантического ядра), размещаем 2 небольших баннера про квоты – все это видно на 1-м экране. Далее спускаемся и видим специалистов клиники, ниже даем информацию для иногородних пользователей + кнопка «Задать вопрос специалисту». Далее показываем раздел с ценами – прайс-лист очень длинный поэтому частично его скрываем и добавляем ссылку на общий прайс-лист по всем услугам. Ниже уже рассказываем более подробно о методах лечения, что лечим и даем полезную информацию для пациентов. Разбавляем «сухую» страничку реальными фотографиями отделения клиники и ниже оставляем возможность разместить дополнительный текст, картинки, видео и прочий необходимый материал. Получилась достаточно длинная страница:

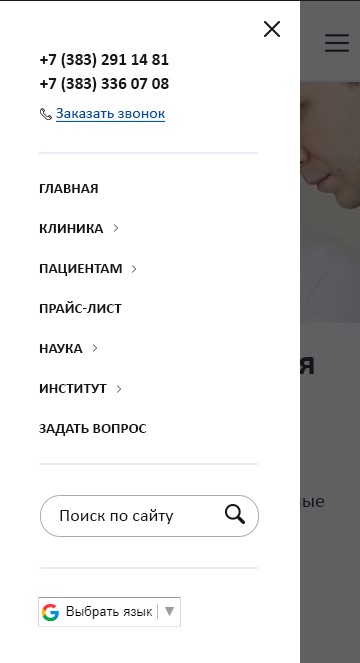
Всего разработано более 20-ти макетов страниц сайта. В рамках адаптивного дизайна также прорабатывается несколько страниц для смартфонов, где представлена навигация и расположение блоков информации:

Параллельно ведем работу по адаптивной html верстке, что позволяет значительно сократить общие сроки разработки сайта. Позже подключаем программистов.
Программирование
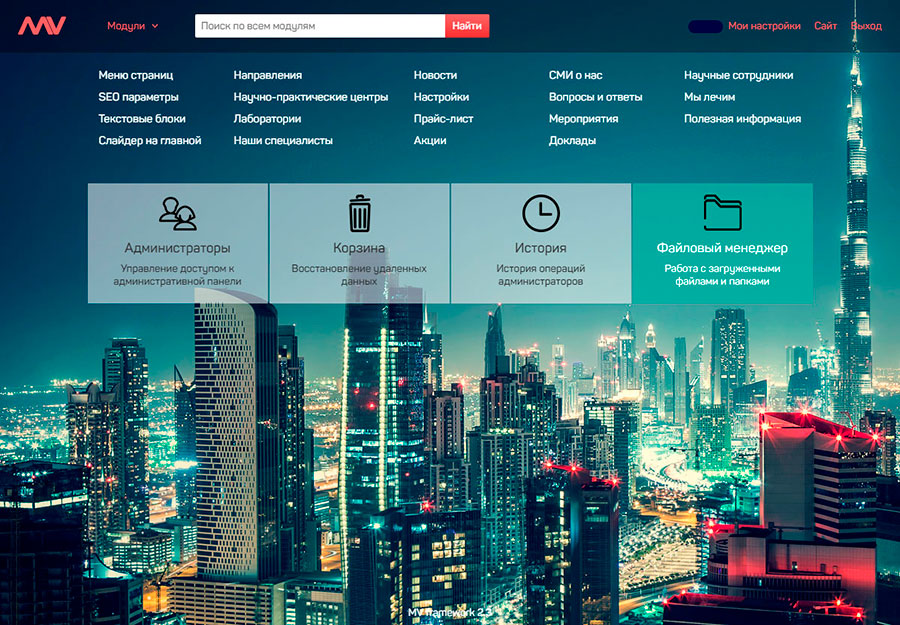
В качестве админки сайта выбираем шустрый и быстрый движок MV-framework.ru. Для удобства наполнения разрабатывается более 15 дополнительных модулей системы и подготавливается краткое руководство по работе с админкой.

Версия для слабовидящих
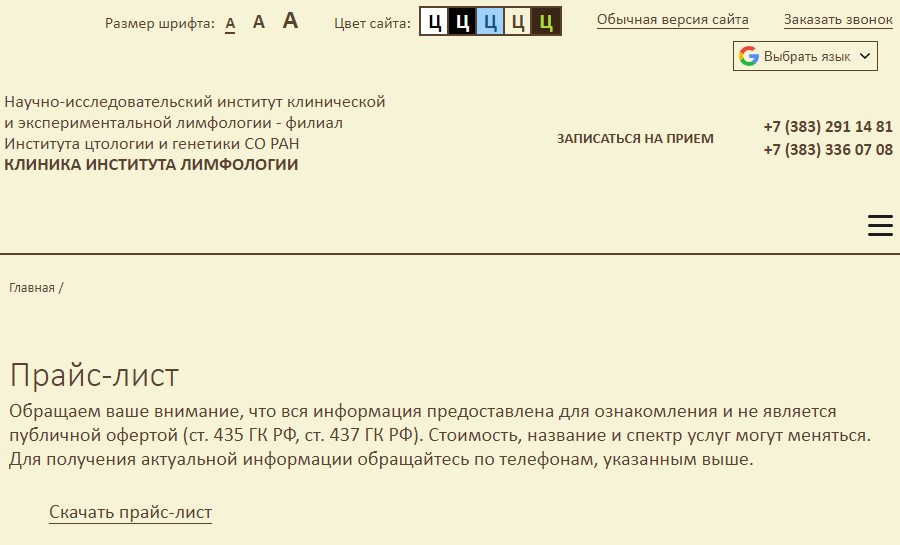
Одно из требований к подобным сайтам – это наличие версии для слабовидящих. В интернете есть самые разнообразные варианты реализации подобной версии, но мы предложили следующее: во-первых, мы не стали скрывать эту самую версию от пользователей – ее можно легко и быстро найти в шапке сайта, подобрать нужный вариант и продолжить ознакомление с сайтом. Во-вторых, можно настроить размер шрифта, увеличив его до комфортного размера, а также подобрать контрастность. В-третьих, картинки отключены:

SEO оптимизация
В рамках SEO оптимизации сайта настроили автоматическое заполнение мета-данных (проработали разные страницы, разные формулы), а также добавили в Модули системы возможность вручную указать мета-данные; разработали динамическую карту сайта и заполнили robots.txt; скорректировали форматирование страниц и закрыли от индексации некоторые ссылки / кнопки; определили зеркало и настроили редиректы.
Основная работа ушла на подключение микроразметки schema.org.

