Адаптивный сайт – не все так просто как кажется
Заказчик: международный поставщик топлива Stonewin
Языковая версия: английская
Движок: MV framework (англоязычный интерфейс)
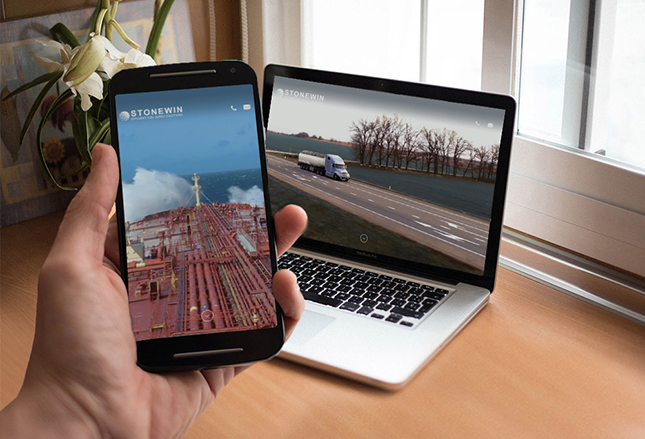
Задача: разработать одностраничный сайт компании, адаптивный с полноэкранным видео. Применить визуальные эффекты – плавные и не навязчивые.

С чего все начиналось
На электронную почту получаем запрос на разработку адаптивного сайта – интересует цена и сроки. Тут же в письме прилагается небольшое описание основного функционала сайта.
Из описания стало ясно, что сайт – это по сути 1 страница, а из функционала – полноэкранное видео и услуги компании. Все это планируется сделать по технологии адаптивного дизайна.
На первый взгляд – ничего сложного. Делаем оценку, закладываем чутка больше времени на тестирование и отладку (с адаптивом всегда есть риски), ставим срок.
Но все не так просто, как мы думаем…
С чем мы столкнулись
Предновогоднее время – начало декабря месяца. В планах за 2 недели сдать проект, чтобы спокойно сдаться и уйти на каникулы.
Но не тут-то было… Все по порядку.
Заказчик сформулировал на первый взгляд достаточно простое задание. Подготавливаем макет главной страницы – полноэкранное видео, ниже размещаются 3 плитки с описанием услуг. Этап дизайна был пройден быстро:

Этап адаптивной верстки, равно как и подключение системы управления сайтом (с англоязычным интерфейсом) не вызывает особых сложностей – требуется только рабочее время и опыт наших разработчиков.
И вот переходим на финальный этап – тестирование и отладка. И вот тут-то идет все не так радужно:
- Видео воспроизводится не во всех браузерах, особенно на мобильных. Проблемы в том числе и с разными версиями iPhone. Перечитываем кучу статей по этому поводу, ищем видео, которые показываются – в общем, методом «проб и ошибок» удается-таки подобрать нужный «кодек» для сжатия видео. Уточнение - само видео готовит Заказчик, мы лишь «подсказываем» в силу возможностей.
- Но и это еще не все – почему-то на некоторых iPhone видео смещалось влево. При этом у нас это не воспроизводится. Усиленно «танцуем с бубном»:

Усилия наши не пропали зря – все удалось! - Но и это еще не все – видео автоматически не стартует на мобильных девайсах, только по клику. Это совсем не устраивает Заказчика, но с этим ничего нельзя поделать – ограничения мобильных платформ. Решено «подкладывать» видео ряд в виде .gif файла для показа на смартфонах.
- Но и это еще не все – gif сделали маленького размера (не широкоформатным) и «растягивание» на всю ширину экрана некоторые девайсы не воспринимали, в частности, iPhone – не получается его заставить растянуть маленькую гифку на весь экран. Да это и неправильно – сообщаем Заказчику. Заказчик готовит широкоформатный gif, что значительно увеличивает размер файла. Приходится экспериментировать с качеством gif файла, чтобы снизить его вес.
- Кроме того, Заказчик
оказался «перфекционистом» и на некоторых браузерах конкретных устройств показывалась
полоса в 1px, с которой мы очень
долго «боролись»:

И в итоге побороли. - В блоке услуг в ряде случаев бывало, что на доли секунд проглядывался просто цвет без картинки. Все это происходило из-за того, что на обычное изображение силами «сайта» автоматически накладывается цветовой тон (для удобства и простоты редактирования информации на сайте). Но от этого пришлось отказаться – картинка заливается на сайте сразу в нужной тональности.
- Но и это еще не все с блоками услуг – при изменении размеров экрана, картинки в блоке уменьшаются, при этом получалось, что при некоторых размерах окна браузера они уменьшались не пропорционально. Подкинула данная проблема нам еще работы на Х часов.
- … таких деталей было много, конечно, на такой поворот мы не рассчитывали
Хочется поблагодарить нашего клиента Stonewin за понимание и посильное участие в процессе разработки сайта. Только благодаря совместной работе, вовремя полученной обратной связи удалось все сделать оперативно и наилучшим образом.

