Создание адаптивного сайта сети ресторанов «Перчини»
Заказчик: РМКонсалтинг, г. Новосибирск.
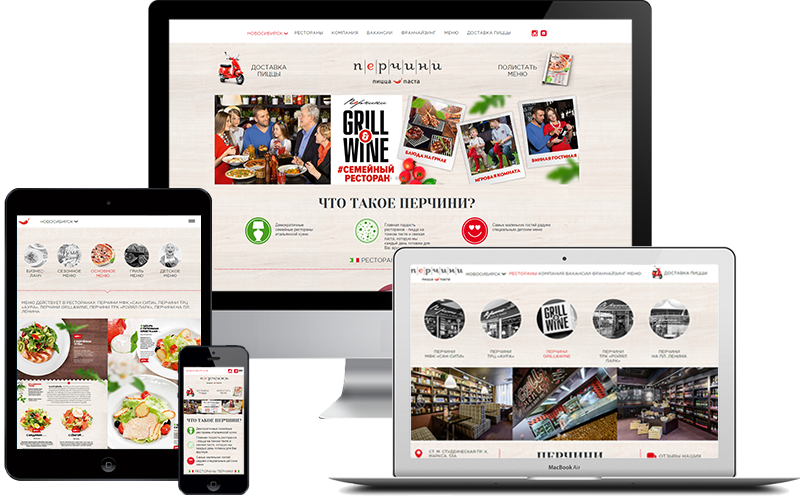
Задача: отображение сайта на всех популярных устройствах: от широкоформатных мониторов до смартфонов. Изменение информации на сайте в зависимости от выбранного города.

Содержание кейса:
Отправная точка
Процесс
Техническая реализация
Подводные камни
Отправная точка
Заказчик пришел к нам с уже готовым дизайном для широкоформатных мониторов:

Процесс
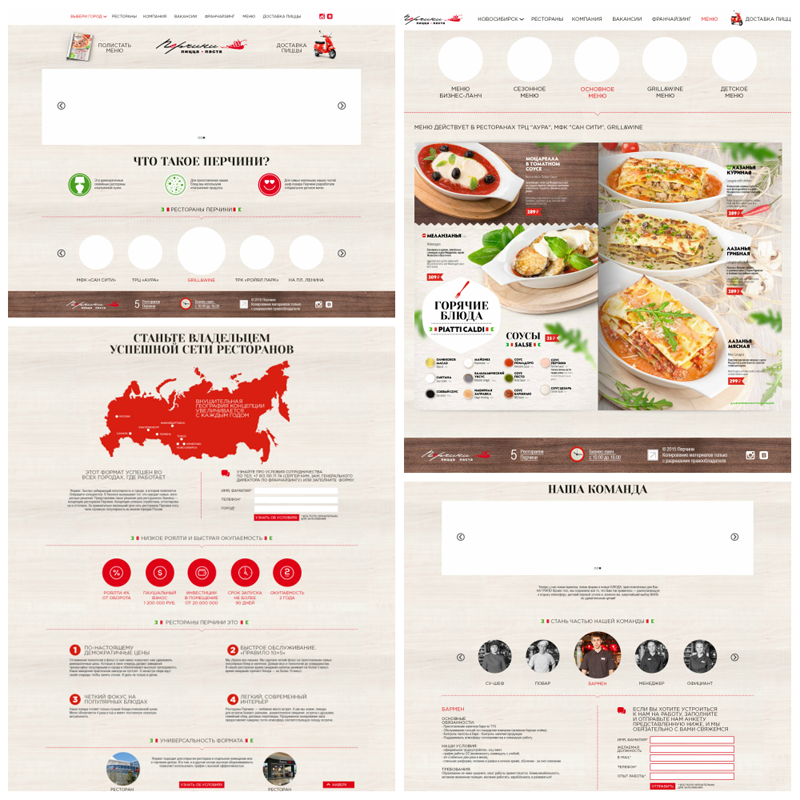
Начали работу с подготовки макетов для планшетов и смартфонов. Так как основное меню на мониторах уже занимает 100% ширину, то для отображения на планшетах его пришлось свернуть, а основные информационные блоки сузить. Основная структура сайта на планшетах не изменилась:

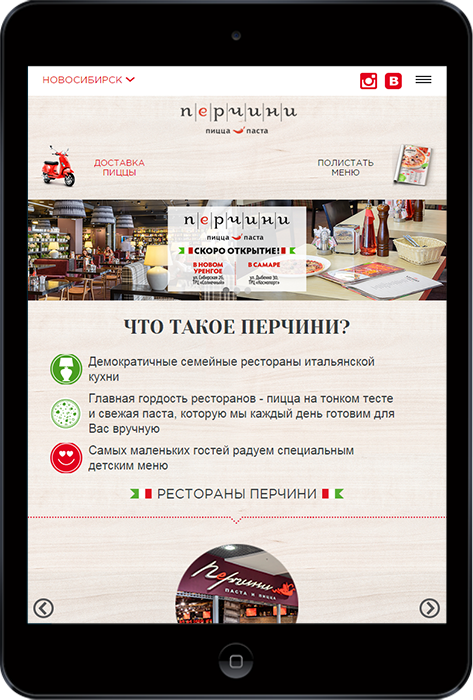
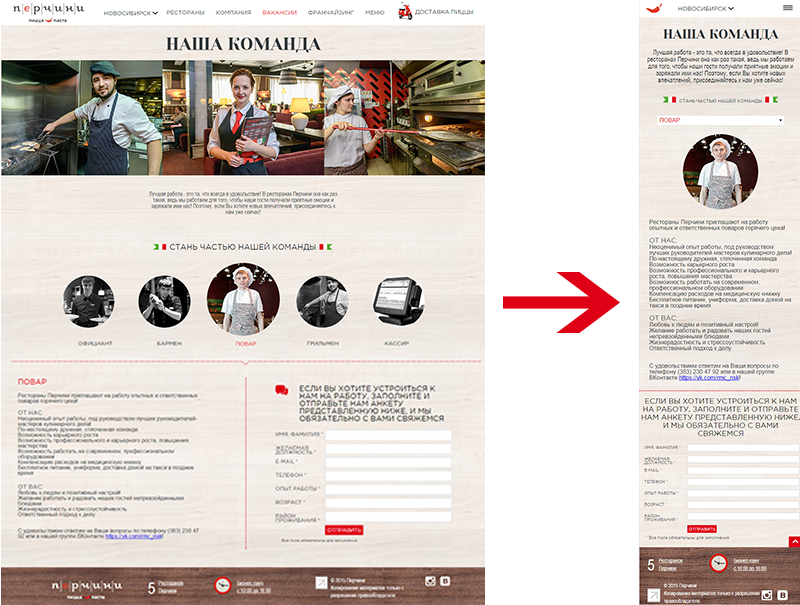
Для смартфонов немного «подвигали» основные информационные блоки сайта, от некоторых блоков решено было отказаться, чтобы разгрузить немного сайт. Некоторые блоки видоизменили, что позволило представить информацию компактно и максимально интуитивно:

Техническая реализация
Сайт разработан на php фреймворке MV (CMF), поэтому реализовывать программную часть было одно удовольствие.
Сеть ресторанов Перчини представлена по всей России. Для удобства работы с сайтом определение города происходит автоматически по IP адресу компьютера, что позволяет нам подгрузить актуальную информацию для конкретного города, меню в том числе.
В ресторане действуют несколько меню: основное, сезонное, детское, бизнес ланч и т.д. При этом у каждого ресторана может быть свой набор меню, а цены в разных городах тоже могут отличаться. Поэтому решено подгружать для каждого города свой набор меню, а если в городе расположено несколько ресторанов – то указать для каких именно ресторанов меню действительно:

Изначально прорабатывался вариант «перелистывания» меню, но по причине сложности наполнения и подготовки графических материалов решили упростить задачу: данный эффект оставили лишь для основного меню, а для остальных поставили эффектную картинку. При этом любое меню можно скачать в виде pdf файла.
Подводные камни
Так как сайт основан не технологии адаптивного дизайна, значительно усложнило работу HTML верстальщика наличие большого количества мелких деталей на макетах: стрелочки, точечки, иконки и подобное. В адаптивной верстке это привело к увеличению срока отладки сайта и тестирования.
Ознакомиться подробнее с нашим предложением по созданию сайта для ресторанов и кафе.

