Процесс создания сайта
Чаще всего обычный человек плохо представляет себе внутренние процессы создания сайта. Хотя понимание всех процессов позволяет управлять созданием сайта и влиять на результат. Мы постарались пошагово рассмотреть механизм создания сайта, начиная от идеи до готового решения.
1 Этап: сбор информации
2 Этап: составление технического задания
3 Этап: создание прототипа
4 Этап: дизайн сайта
5 Этап: HTML верстка
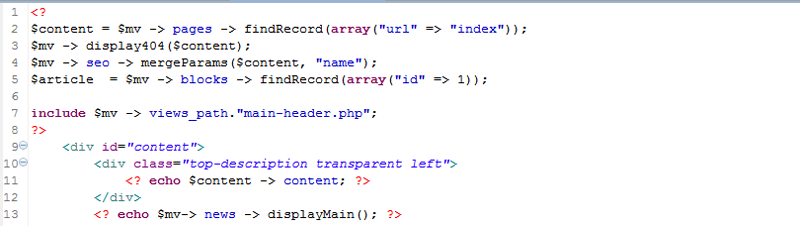
6 Этап: программирование
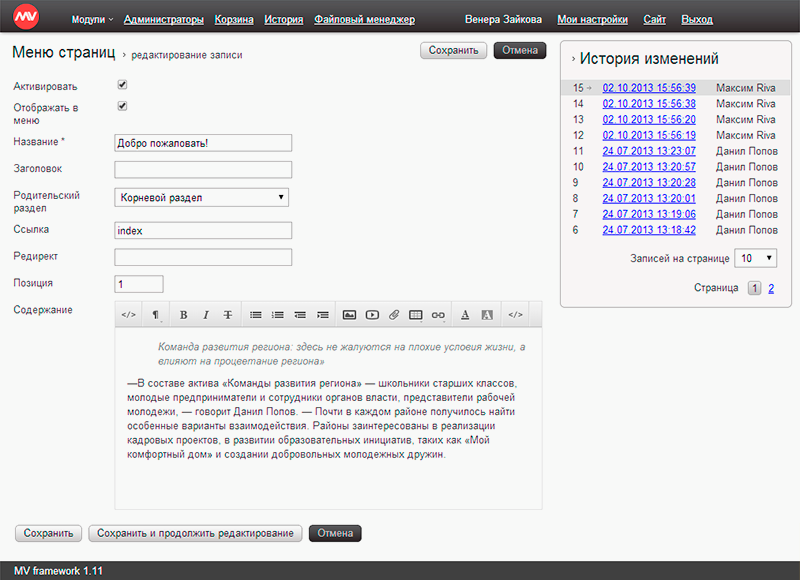
7 Этап: наполнение
8 Этап: тестирование
9 Этап: запуск сайта
10 Этап: SEO продвижение сайта, техническая и информационная поддержка сайта
1 Этап: сбор информации
Перед тем как приступить к работе над проектом, нужно ответить на ряд вопросов: Каковы цели сайта? На какую аудиторию мы рассчитываем? На каких устройствах будет открываться сайт?
На данном этапе мы должны иметь четкое представление того, что вы хотите получить в итоге.
Мы готовы подъехать в удобное для вас место (ваш офис) и обсудить все детали проекта. Также всегда рады видеть гостей и в нашем офисе.
2 Этап: составление технического задания
На основе собранной информации нами составляется коммерческое предложение с описанием технического задания, примерной стоимостью и сроками разработки.
Каждый проект для нас индивидуален, поэтому мы всегда стараемся вникнуть в суть работы и подготовить самые актуальные предложения.

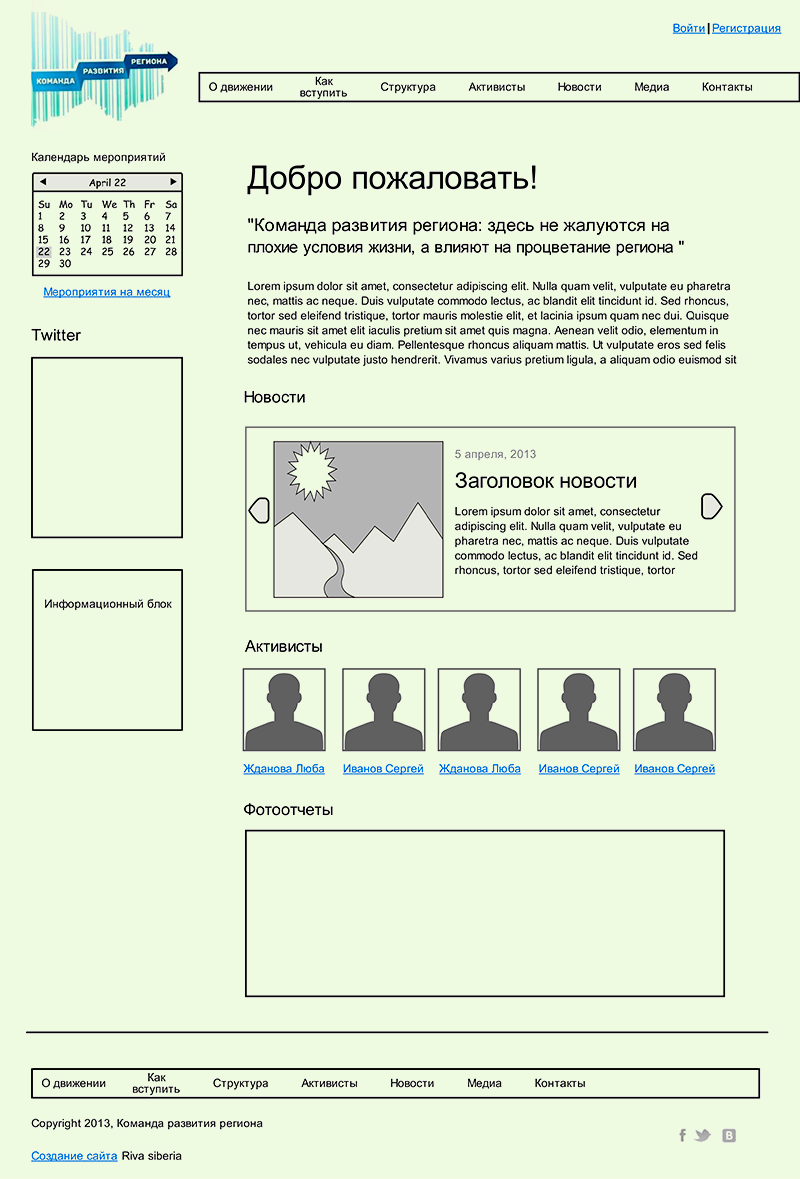
3 Этап: создание прототипа
После подписания договора и получения авансового платежа мы приступаем к разработке.
Мы прорабатываем концепцию сайта с учетом последних тенденций в дизайне и ваших пожеланий, продумываем архитектуру сайта, закладываем удобную структуру и навигацию для комфортной работы с сайтом.
Результатом наших стараний являются прототипы страниц сайта, где схематично расположены все функциональные модули:

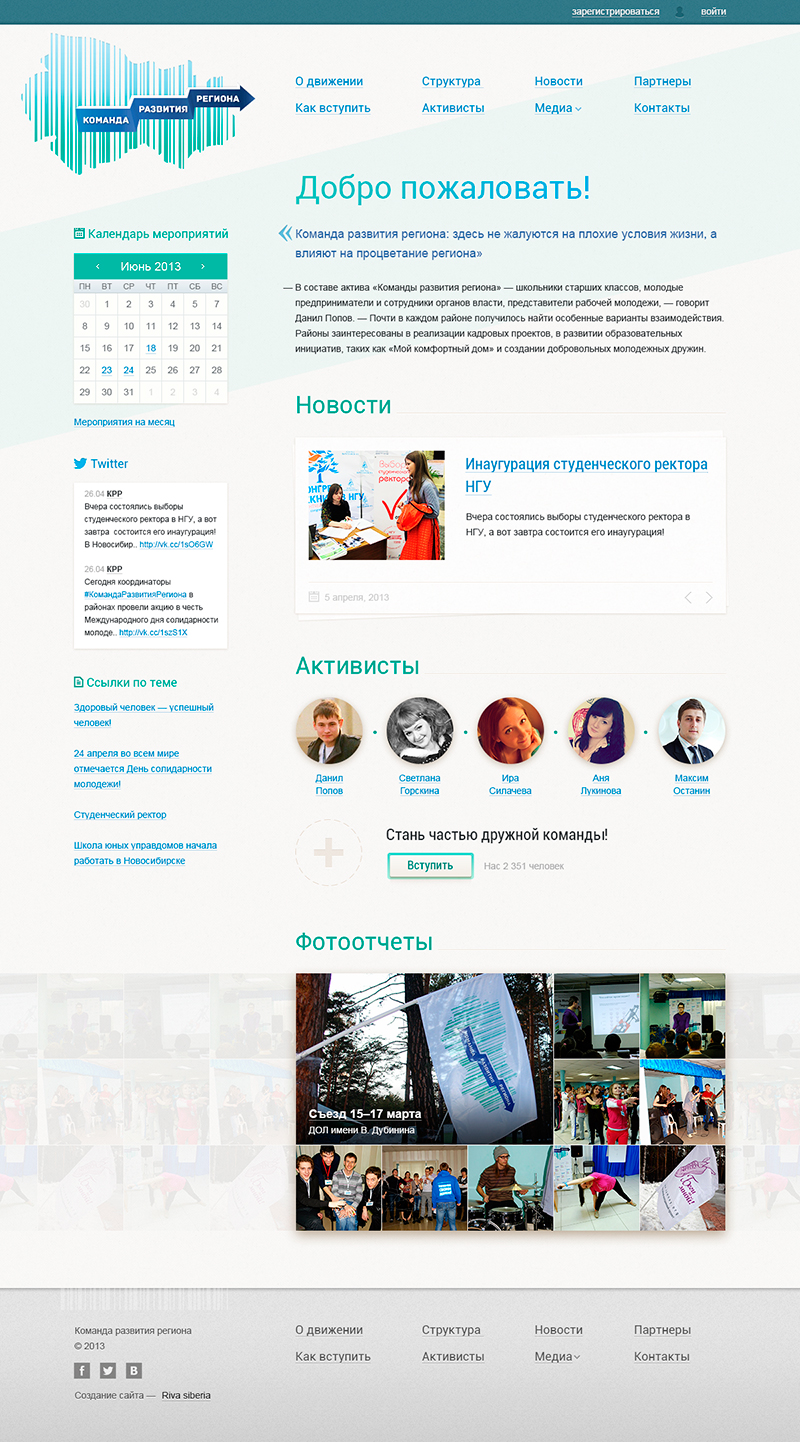
4 Этап: дизайн сайта
Согласованные с вами прототипы направляются дизайнеру, который начинает творить и создавать уникальный дизайн, учитывая при этом ограничения и все ваши пожелания: цветовая гамма, стиль сайта, шрифты, фирменный стиль, логотип и т.д.
Мы доводим дизайн до того состояния, чтобы вам понравилось.

Далее на основе дизайна главной страницы подготавливаются внутренние страницы и согласовываются с вами.
5 Этап: HTML верстка
Теперь на руках есть готовый дизайн, который нужно «оживить» в браузере.
Верстка страниц сайта соответствует стандарту W3C, прорабатывается форматирование текста для поисковых систем.

6 Этап: программирование
Теперь, когда мы добились отображения нашего сайта в браузере, приступаем к его функциональной части: подключаем систему управления сайтом и настраиваем работу сайта.

7 Этап: наполнение сайта
Мы занимаемся наполнением основных разделов сайта (минимальное наполнение).
Сайт оснащен удобной и простой системой управления сайтом , что позволяет самостоятельно наполнять и управлять сайтом:

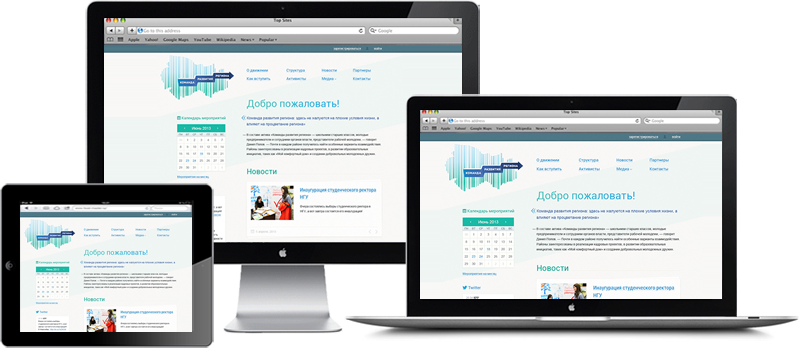
8 Этап: тестирование сайта
Проверка работы всех подключенных модулей и разделов сайта, форм для заполнения. Сайт тестируется на разных браузерах (Chrome, Opera, Safari, Yandex, InternetExplorer) и различных устройствах.
9 Этап: запуск сайта
Сайт размещается на хостинге, подключается и настраивается домен (www.domen.ru). Мы поможем в выборе и регистрации домена и хостинга.
10 Этап: SEO продвижение сайта, информационная и техническая поддержка сайта
После запуска сайта мы будем рады продвигать сайт в поисковых системах (SEO продвижение), поддерживать сайт в актуальном состоянии (информационное наполнение) и развивать функциональность сайта, обеспечивать его надежность и доступность в сети Интернет.
Часто сайт запускается с минимальным набором функционала, а потом уже он дорабатывается, согласно намеченному плану работ. Этот подход позволяет в короткие сроки запустить проект и постепенно развивать и совершенствовать его.
Ждем Ваших звонков и заявок по телефону +7 (383) 380 4085.

